Class 3
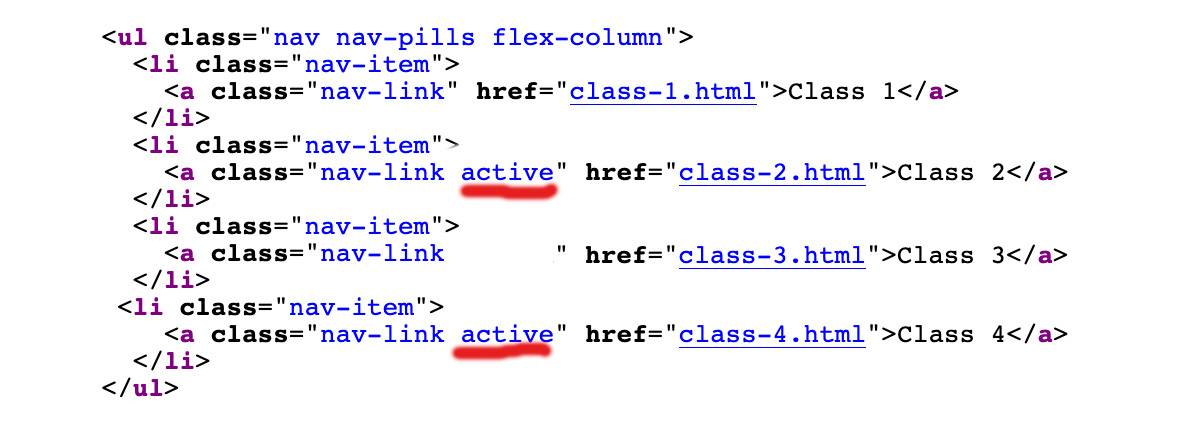
The navigation active links are messed up on purpose for this page so that you can see how the active class works. Look up at the address bar. You will see that is class-3.html. So to fix this, you would open class-3.html
in your editor and add the active class to the
class-3.html link. You would then remove it from the page 2 and page 4 link. The active page is the one that you are seeing. This will be the one in the address bar. So if you are editing the class 3 page, then that is the page where you put the active
class on the page link that matches the one you are editing.