One Page Theme Help FAQ
These screen shots in this folder are helps for correcting your website problems.
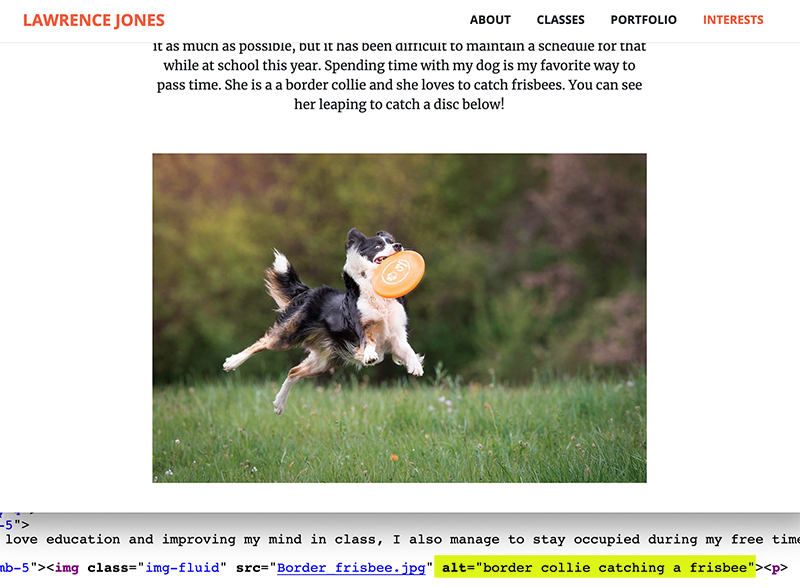
alt-text-example.jpg
The alt example shows how I used alt text with a dog photo. The alt text does not show on the site but it will show up in the code to be read in screen-readers used by vision impaired web users.

Bootstrap Responsive image
Also, it is best practice to have images resize. Add the the img-fluid class for the image to resize for smaller screens:
<img class="img-fluid" src="Border_frisbee.jpg" alt="border collie catching a frisbee">
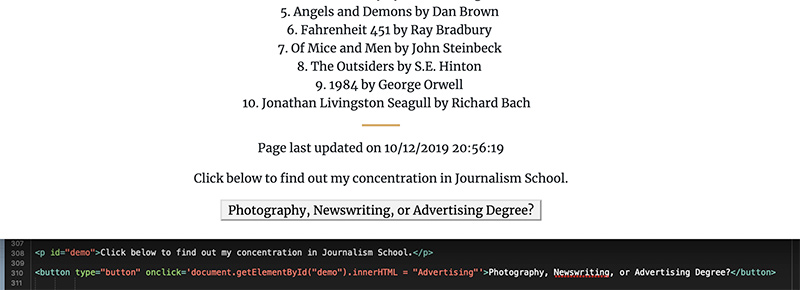
client-side-javascript.jpg
The client side javascript file is an example showing how to leverage a JavaScript snippet and make it your own. The example used here is from w3schools.com: What can JavaScript Do?

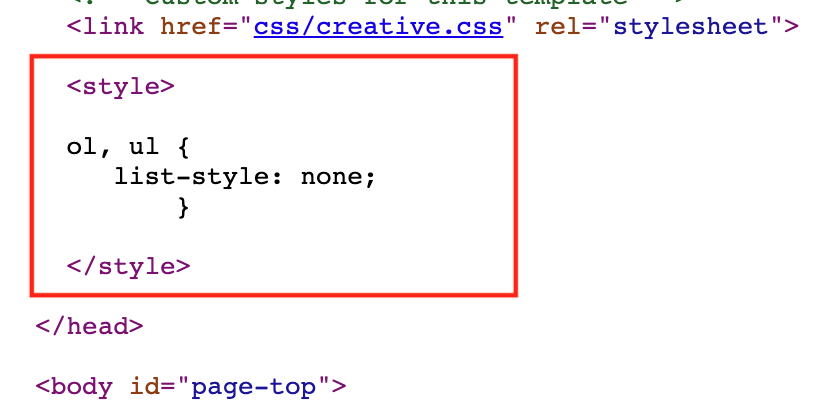
Code to turn off bullets
Lists are generally not supposed to be centered. I think this is a rule that can be broken, though. For example, credits lists at the end of a film are very often centered. In Firefox, the numbers or bullets will be aligned with text, but in Chrome, the numbers will be aligned left, even if the text in the list is centered. If you want to fix this you can turn off the bullets and or numbers by putting the following code in your head section on the page where you have your list:

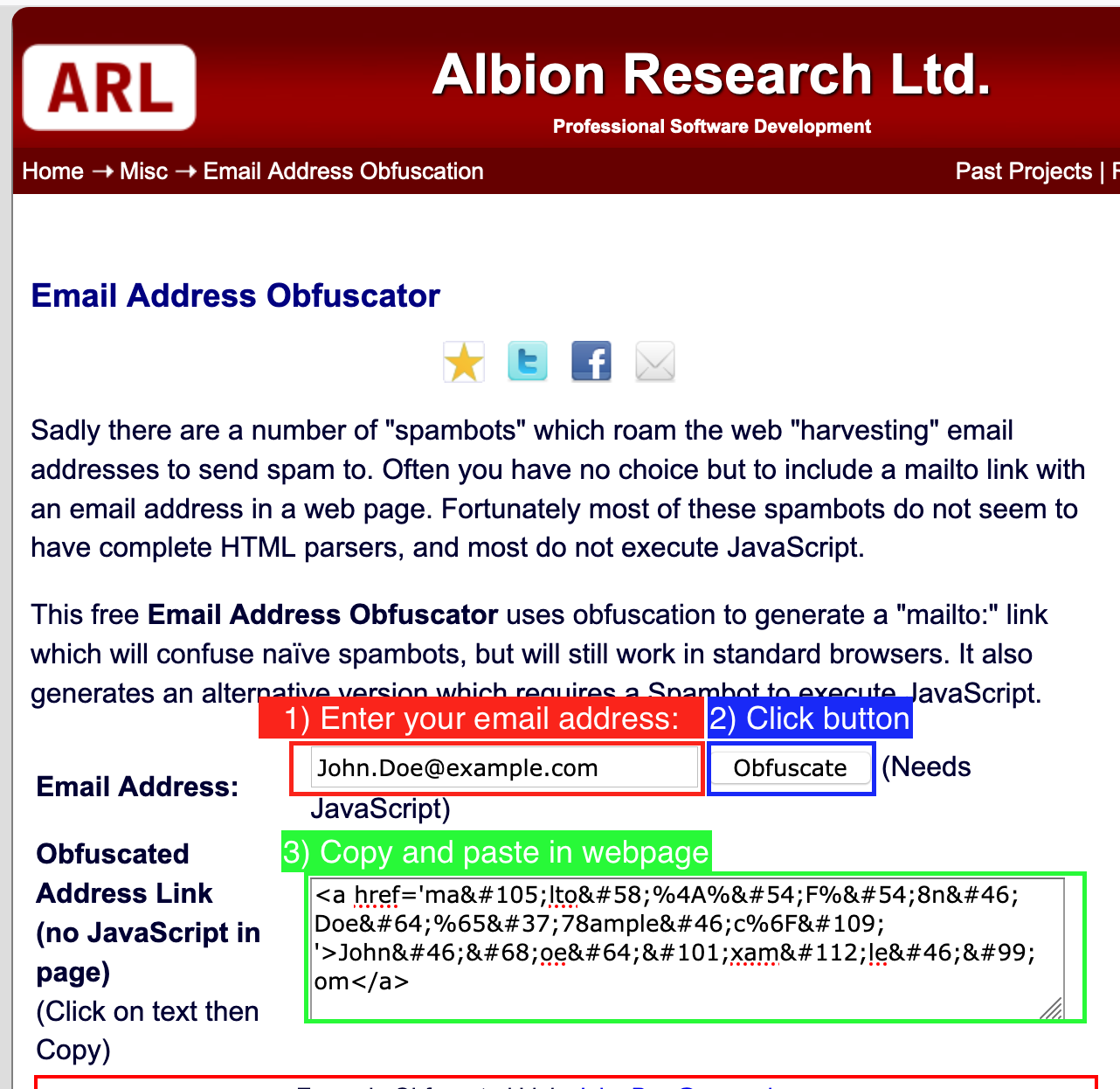
Obfuscated Email Address
Read this page for theory, practice, and how-to, in regards to "hiding your email"