About Rusty Shackleford

Expect to add at least a link to a résumé.
Built using a fully responsive site template designed by HTML5 UP and released
for free under the Creative Commons license.

Expect to add at least a link to a résumé.

This is an example of a client-side Javascript to generate a table of factorials.

Find an e-book on the Project Gutenberg website that is interesting to you. Your task is to transform, through skilful formatting, a basic text version of the book into one created to be capable of being saved as a file capable of being read on an e-reader.
Retrieve the plain text version of the e-book from the Project Gutenberg site. Start with the main page and use the search tools on the site to find it. But how does one do this?
Since the world is changing and e-books are becoming a reality, prepare this task for a client who wants a product ready for loading onto an e-book reader, perhaps something akin to a Kindle. That means the notional paper size to be used is six inches wide by nine inches tall. Of course, you will want to include some whitespace margins around the text. If you wish to format your book for your e-reader, you may make the notional paper size fit your particular version. Mine, for example, has a 3.5 by 6 inch screen space.
Use the assignments space in Sakai to turn in the completed file


You are to download and modify several existing worksheets to make them a more useful product. To be specific, these worksheets are the 2011-2012 Annual Statistical Report of North Carolina Public Libraries, published by the North Carolina State Library. While all 77 public library systems returned their annual report form, not all items on each form were filled out. Data element fields that were left blank or were reported as N/A are generally entered as zero. Tables 1 through 13 and the five-year statewide summary table are available below in Excel and Adobe Acrobat .pdf format.
The task will require you to construct a workbook that can be used both as an electronic spreadsheet and as a paper product, capable of being easily used by a busy executive. The final workbook will include:
Some worksheets will be modified specifically to make the data in them more visible. This may include converting data already in the worksheet to different kinds of data; may include using one or more of the tools to manipulate the data; or may include using your formatting skills to tidy up some spreadsheet inefficiencies.
If you are interested, you can look at the original location where the worksheets were located.
Everything in this task is something we will have demonstrated and/or tried in class.
There are several different commercial spreadsheet software applications, and you may use the one of your choice. However, the evaluator will have to be able to open the file using either MSOffice or OpenOffice.

Your task this time is to create a self-running presentation summarizing what we have covered in this semester. You may use this opportunity to create a presentation that both displays expertise with presentation tools and is a tool to convey a message to a specific audience.
You may use any presentation tool you prefer for this task, but not all of them can do all that the task calls for. If you choose to use PowerPoint, you have all the components you need. If you choose to use something else, be sure it can do everything that is needed.
Remember, no matter what platform you use for your presentation, it will be viewed on a standard Windows 8 laptop. Don't be in for an unhappy surprise when something that works on your laptop does not work on the instructor's laptop.
If you have a need to create a presentation that satisfies a requirement for another class you are taking, you may use this presentation to do just that.
If you choose the last option, tell me via email
Even though this presentation will be intended to satisfy a requirement in another class, you do need to display the requisite skills listed on the specifications
You may work alone or in teams. If you choose to work as a team, I need to hear the voices of all the team members in the slide narrations.
You may create this presentation alone or you may work in teams of your own selection. When you or your team has completed the task, you or one member of a team will store it in a single password protected directory. Each of the members of the team will place a hyperlink to it on their respective web sites (the individual storing it will have a relative link to it, the others will have absolute links to the finished task). When it's ready for me to download and grade, send me a note telling me to retrieve it from your websites.
The saved presentation will include both the visuals and any accompanying sound files.

This is an unordered list:
Or they may be in an ordered list:
Or they may be in a table
| Item | Description |
|---|---|
| Ojala | by Silvio Rodriguez |
| Stimela | by Hugh Masekela |
| Gracias a la Vida | by Mercedes Sosa |
| Como la Gigarra | also by Mercedes Sosa |
| Sure Thing | by St. Germain |
| Blue Rondo à la Turk | by Dave Brubeck |
| Gimme Shelter | by The Rolling Stones, but only the version that includes Merry Clayton |
| Compared to what? | by Les McCann |
| Brûlé La Mèche | by Lo'Jo |
| Concierto De Aranjuez | on Sketches of Spain by Miles Davis |
| Rider | by The Seldom Scene |
This will be the page with contact info . We will demonstrate three options.
① This is an example of using an image to show the email address, but not in a manner that a web crawler could harvest easily.

② This is an example of a client-side script.
③ This is an example of a server side script, but it does not work.
What you see here is a front end form that a user might fill out, but it is not connected to a script residing on a server.
Thus it is not connected to a server side script.
Note that the action value in line 544 in the code is a placeholder.
If Opal had a script to use for this purpose, the # placeholder would have been replaced with the location address of the script on the Opal server.
④ This is an example of a server side script, that does work.
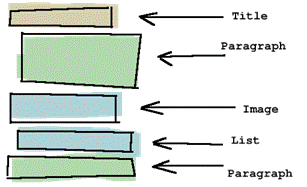
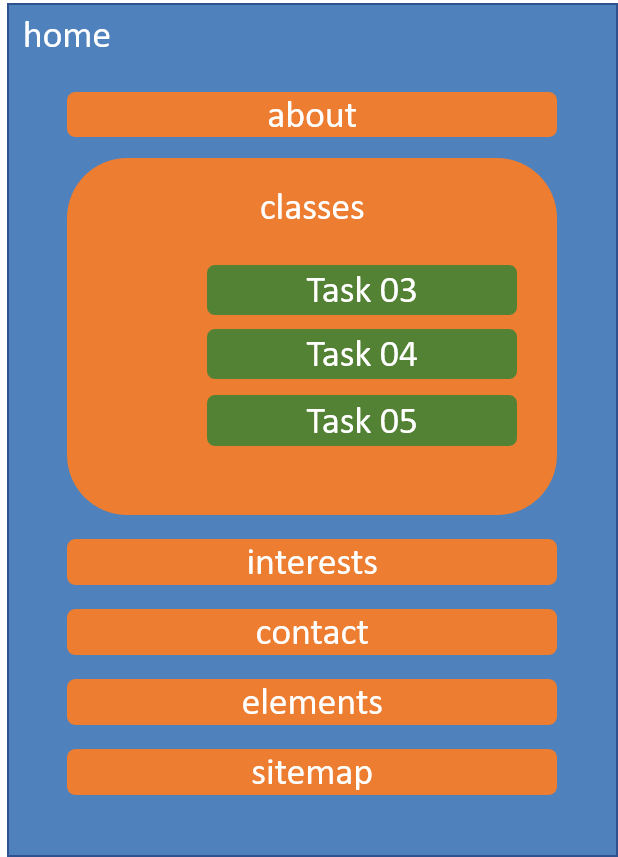
You may create either a multipage site, with a minimum of seven pages, or you may create a single page site that has within it six discrete sections. The image below is a sitemap of this site, which is a single page, multisection site.
Note, the contact, elements, and sitemap sections are not required in your site, but are useful here.

You may also be interested in an example of a multi-page, seven page site.
This is a series of examples of code one might use on this site.
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||